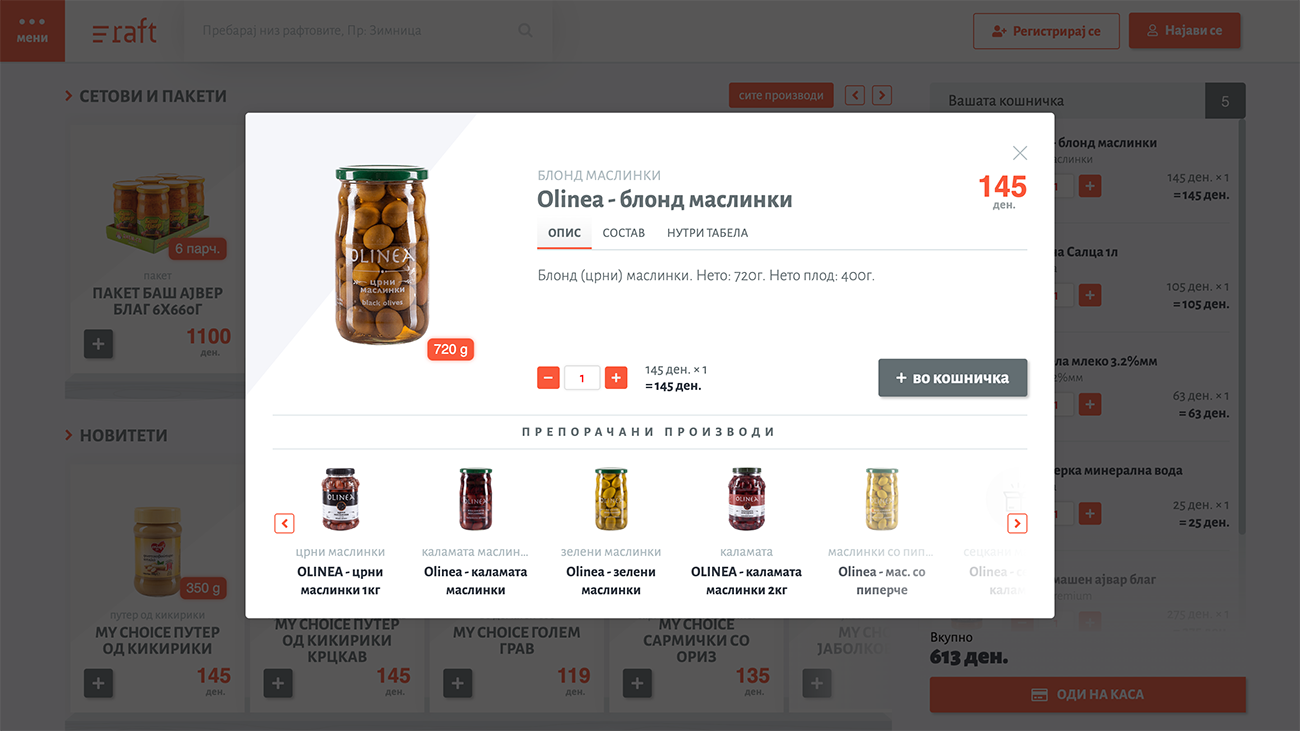
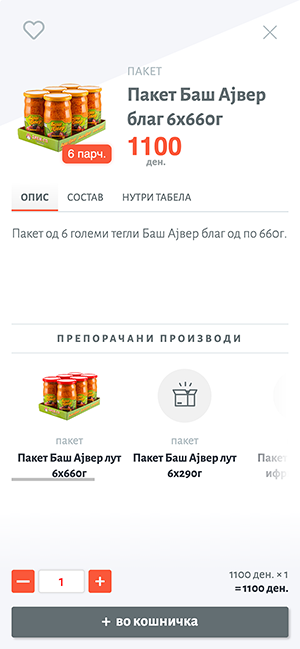
Product Quick-View
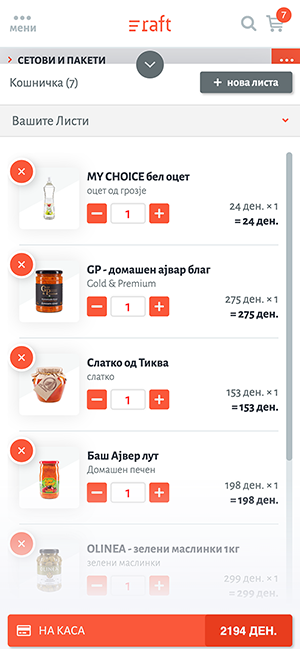
A simple popup window containing all the product’s information. A large image so the user can easily identify the product, the name, description and the price, all in the top part of the popup. An easy to use, but also mobile friendly in size control for manipulating the number of items, and a big “add to cart” button.
At the bottom of the popup we list related or suggested products.